
Article

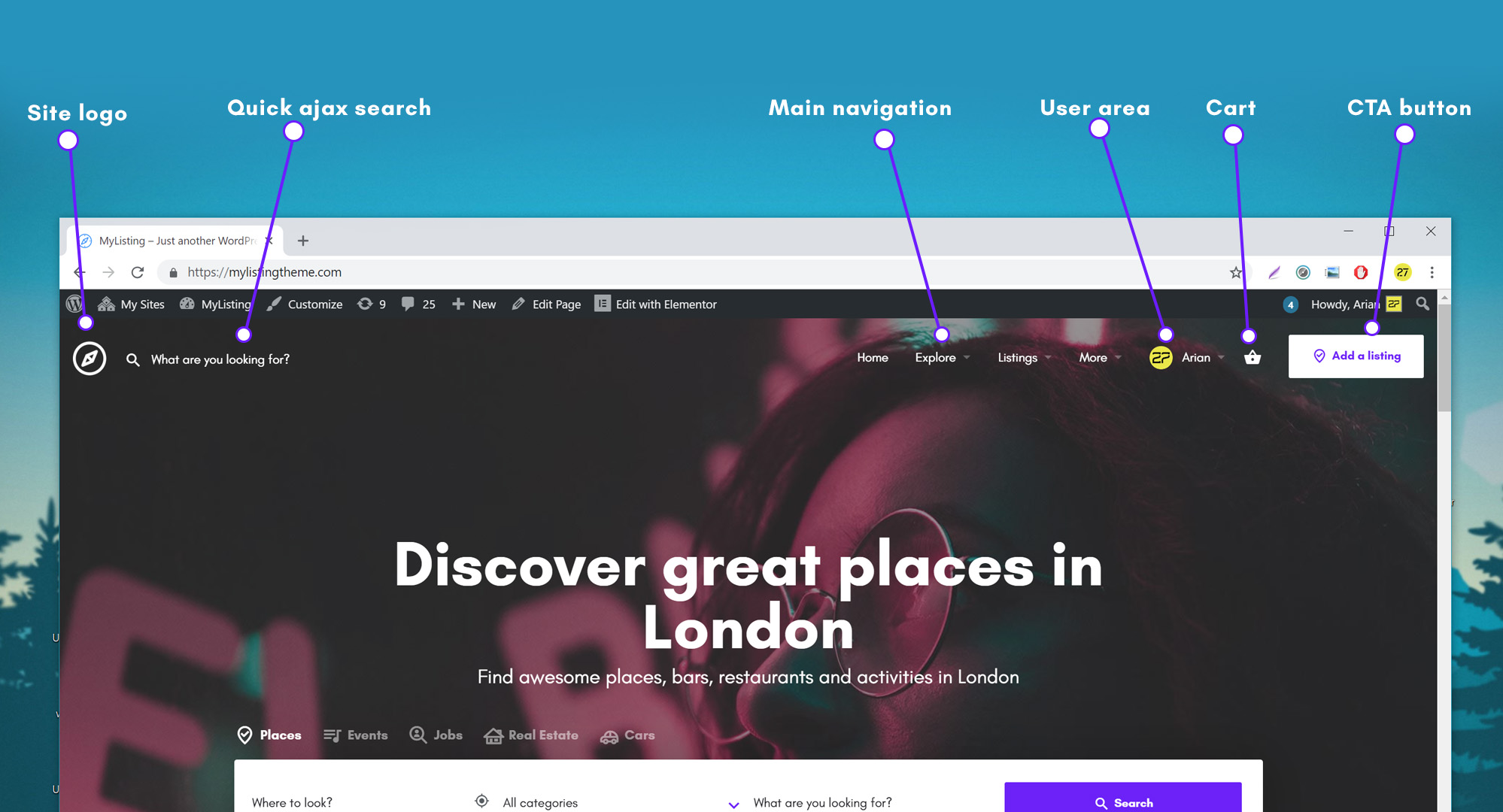
MyListing header contains these components
- Site logo
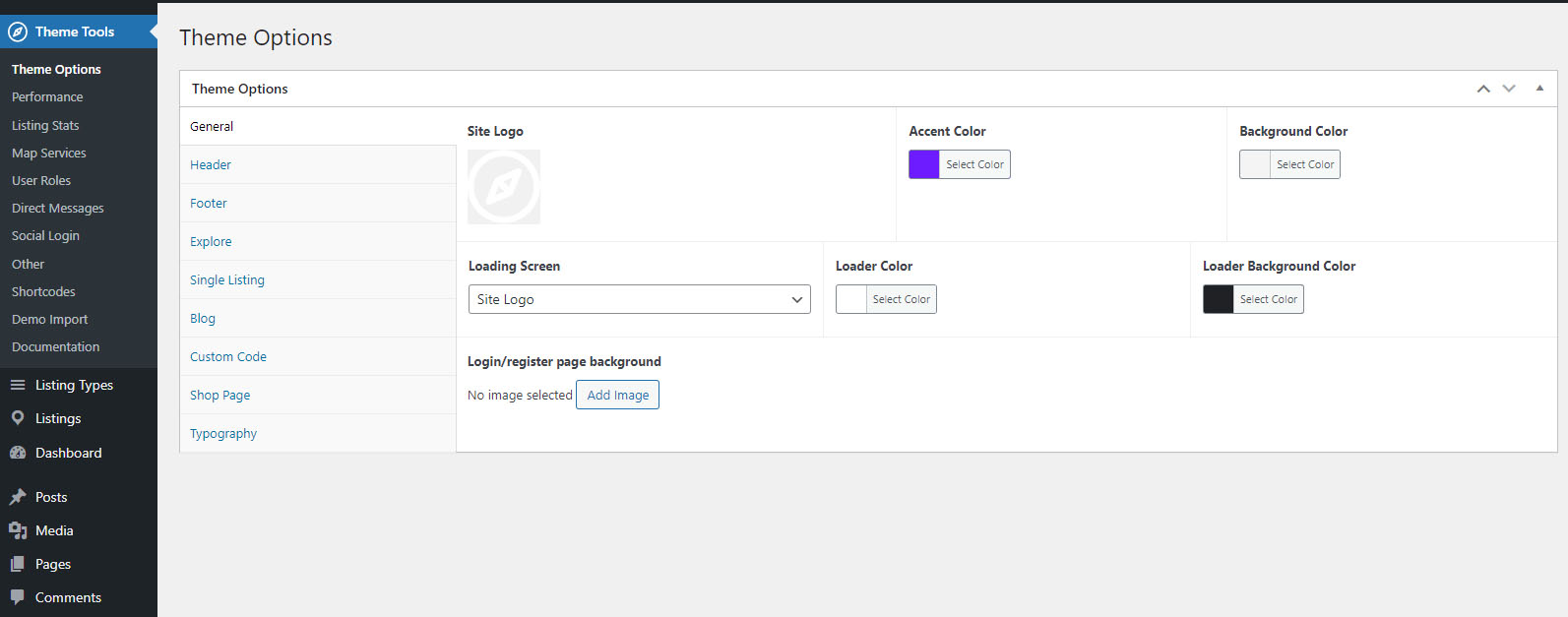
Can be set in wp-admin > Theme tools > Theme options > General

- Quick search
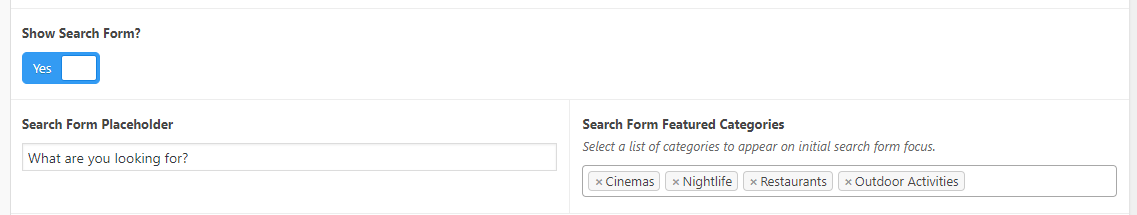
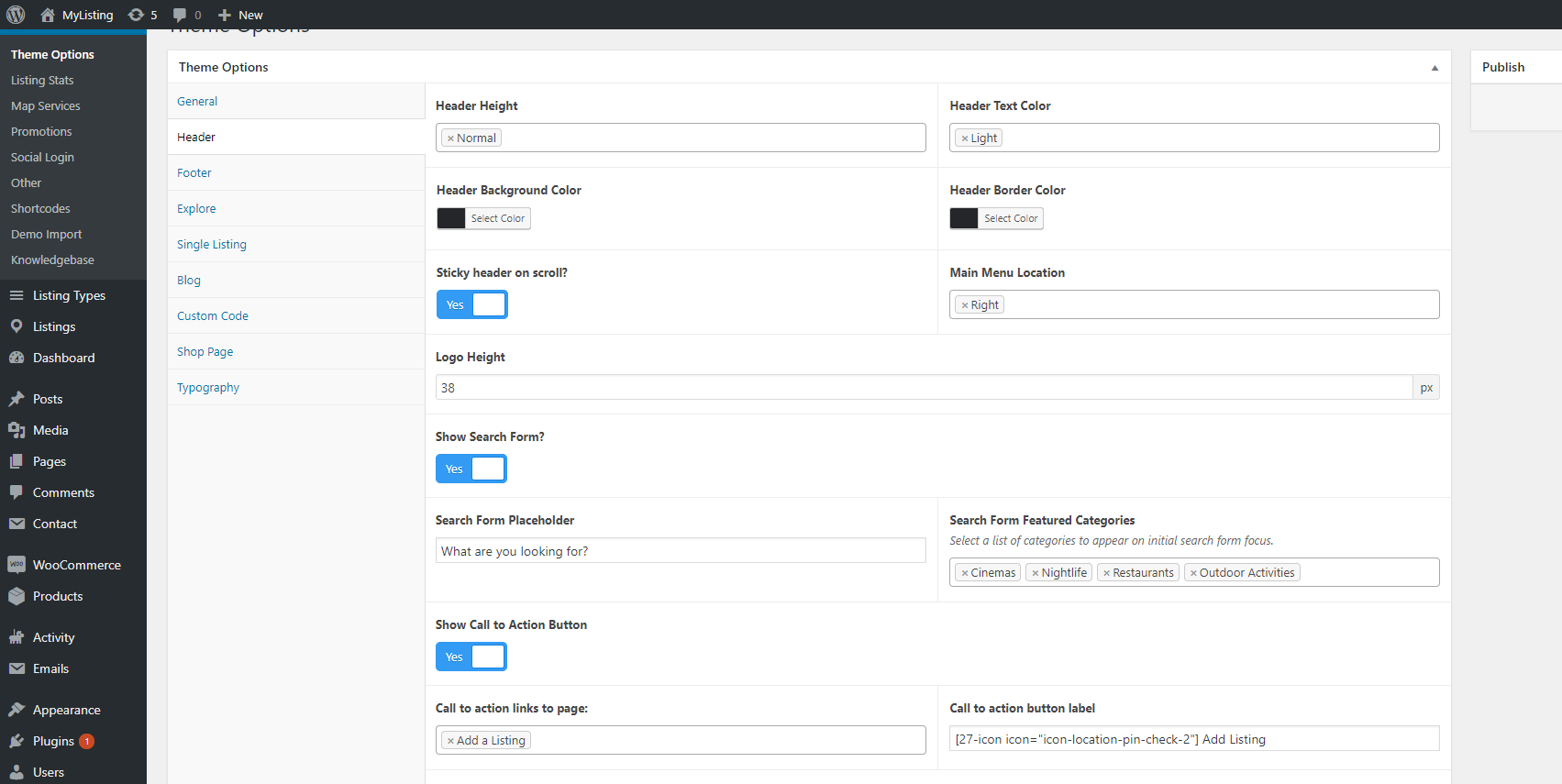
Displays results in real time. Can be enabled Theme tools > theme options > header > search form. You can also set the placeholder text and featured categories which will appear when the user clicks the input initially.

- Main navigation
The Main navigation menu is created under Appearance > menus
In the header, you are able to position the main to the left, center or right side of the header. Find the option under theme options > header - User area
Displays sign in and register links if the user is logged out. Displays avatar, username and user menu (when clicked) while the user is logged in. You can create the user menu under appearance > menus - Cart
The header cart allows the user to quickly toggle the cart modal and access your cart without having to go to another page. You can enable/disable this under theme options > header > Show cart - Messages
Here users can find messages they've sent and received. You can enable/disable messages under theme tools > direct messages. - Call to action button
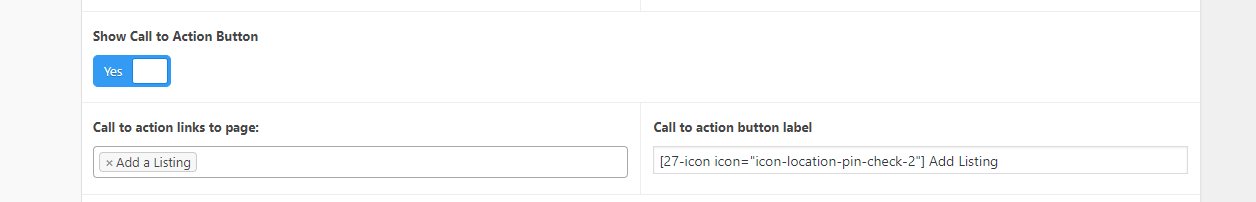
You can add a call to action button in the header under theme options > header. You can select the page where it links to, modify the title and add an icon using a shortcode. You can get icon shortcode under theme tools > shortcodes > icon

There are different types of header options
- Global header options
These options are set in theme tools > theme options > header and apply to all pages unless overwritten

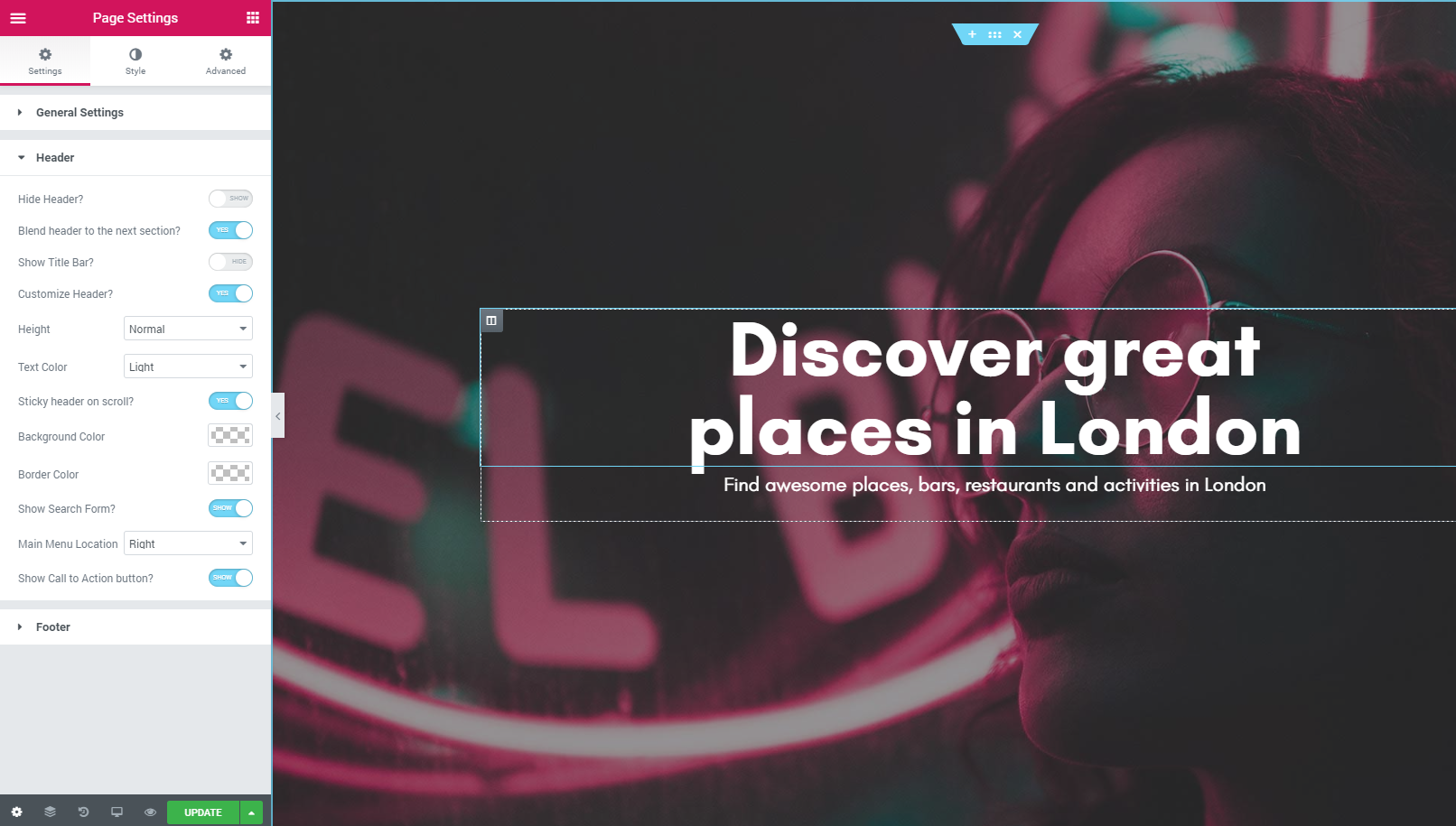
- Page specific header options
These options can be found by editing a page using Elementor > Page settings (bottom left cog icon) > header > customize header. These options will only apply to that specific page

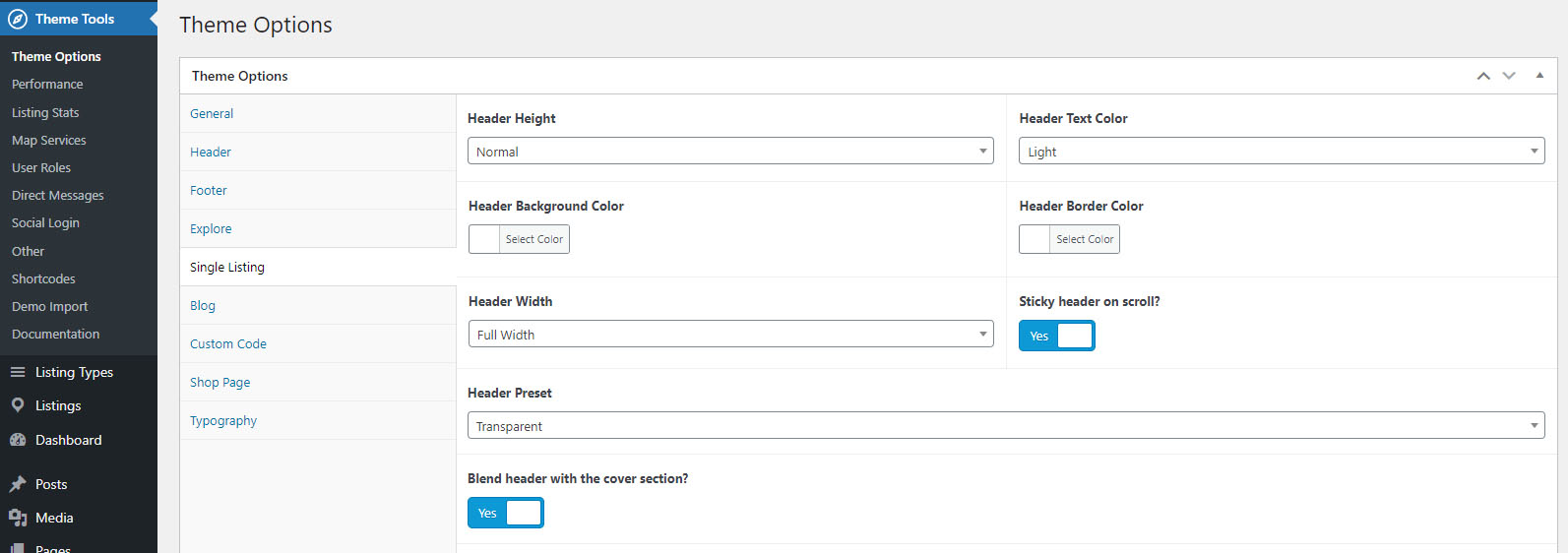
- Listing page header options
Can be found under theme tools > theme options > single listing

There are header options for two states
- Default state
This is the default state which appears before user starts scrolling. - On scroll
While the user scrolls down, the header will be hidden so it doesn't use unnecessary space. However the moment the user starts scrolling up, the header will animate down and be sticky at the top of the browser window. This ensures a better experience as the user won't have to scroll all the way to the top of the page to access the header components.
You can have different colors based on the state of the header which can be found in theme options > headerYou can use HEX or RGBA to set header background
I'm sure you are familiar with HEX, however you can also use RGBA to set the background of the header. RGBA is useful as it allows you to add transparent backgrounds to the header. You can convert HEX to RGBA code by visiting this site
A 50% transparent red color would be rgba(255, 0, 0, 0.5)
While a 100% transparent color would be rgba(255,255,255,0)